Overview
University of Washington Students Platform website looks cluttered and hard to navigate for the first time to find information or register their class. Since the registration process is so important for every student, we redesigned the features in the navigation section to increase usability and accessibility for the students
One of the features that we focused on is Myplan. Students can utilize this feature by planning their classes for the upcoming semester. With this redesign, students also can edit the details to their planned classes and ready to push to the registration cart.
My role : UX Designer
Team : 6 UX Designers, Product Owner, Product Manager
Design Method : Design Sprint
Themes : UX design end to end
Tools : Figma
Timeline : 2 weeks
Process - Double Diamond
During the first week, we implemented basic concepts of Research, Analyze, Ideation, Prototyping, and User Testing. After finishing our prototype, we discovered an opportunity to revise our work by analyzing previous attempts and then implemented the changes. We believe our B2B product has so much to offer so we try to get the best results in two weeks with a design sprint
Problem and Research
At the beginning of the sprint, we as a team brainstormed the assumptions about the UW website. We later validated our assumption with five students and a product owner by conducting interviews. Based on the interview, we decided to focus on improving four segments. These four segments are the most important for students because these are the main navigation the students use on the website.
Current pages of Myplan, Resources, Accounts, and Profile are not visually appealing and hard to navigate
For whom are we designing?
Based on our interview, we sort our data into needs and pain points. To stayed clear and focused in performing user-centered design, we need to always keep our user in mind and made the user persona.
These are the overall user problems that we found while conducting the research and interview,
Overall problems found in University of Washington Student's Platform
How Might We Solve These Problem?
After having the understanding about the problem and its scope, we moved forward to form the problem into a challenge. Our team used card sorting to categorize the problems into groups of main features.
The challenge we have to overcome in each segments
Ideation
These are the three main ideas that we are prioritizing to focus on:
Competitive Analysis
With that points in mind, to solve the problem we need to know the base what does work and doesn’t. We did competitive analysis to see what the other university or similar website do and don’t. These are some of the screenshots of the mood board that we took from the university website.

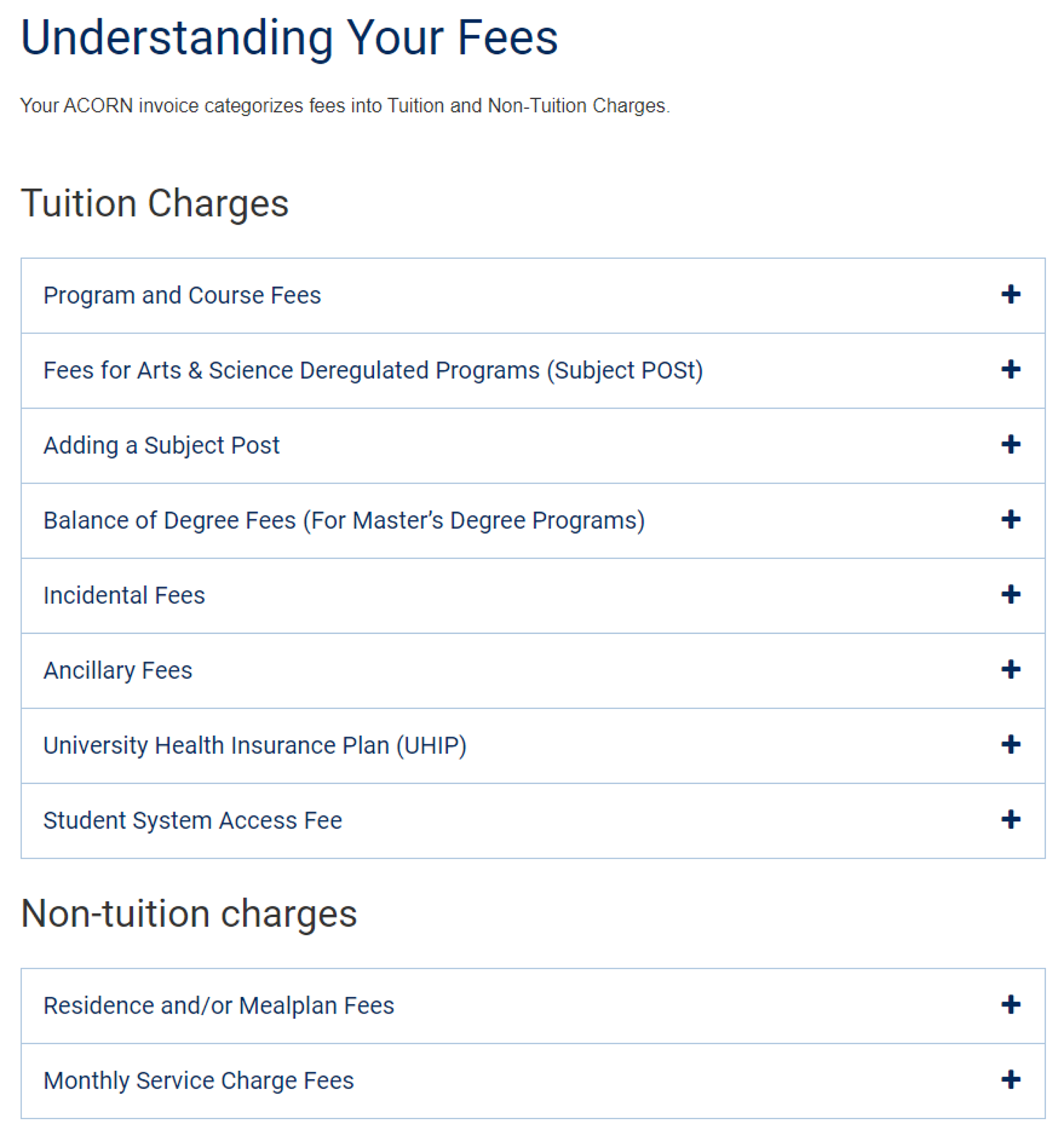
University of Toronto’s finance horizontal navigation shows all option underneath main navigation

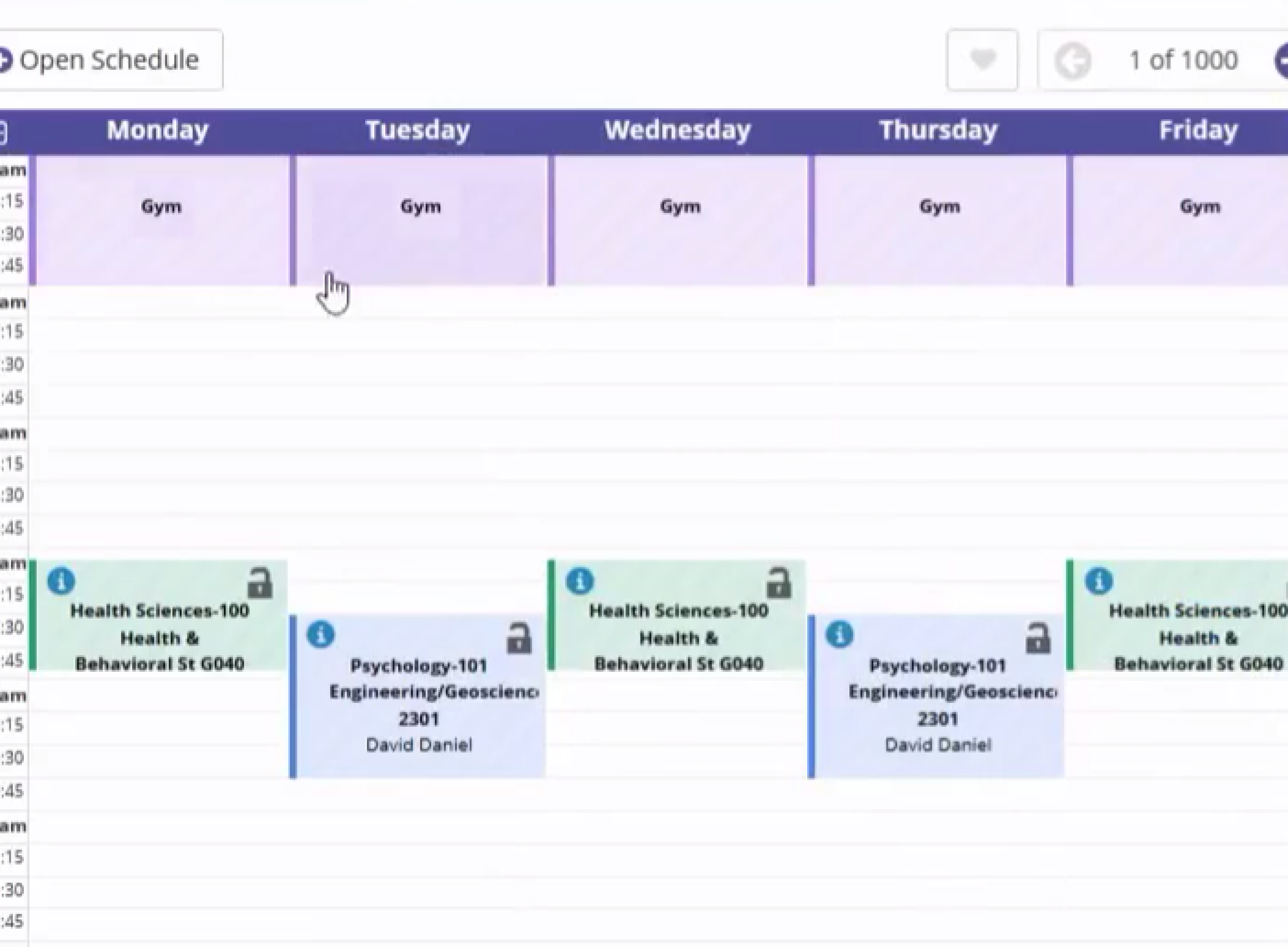
Schedule in James Madison University use block to shows time and date

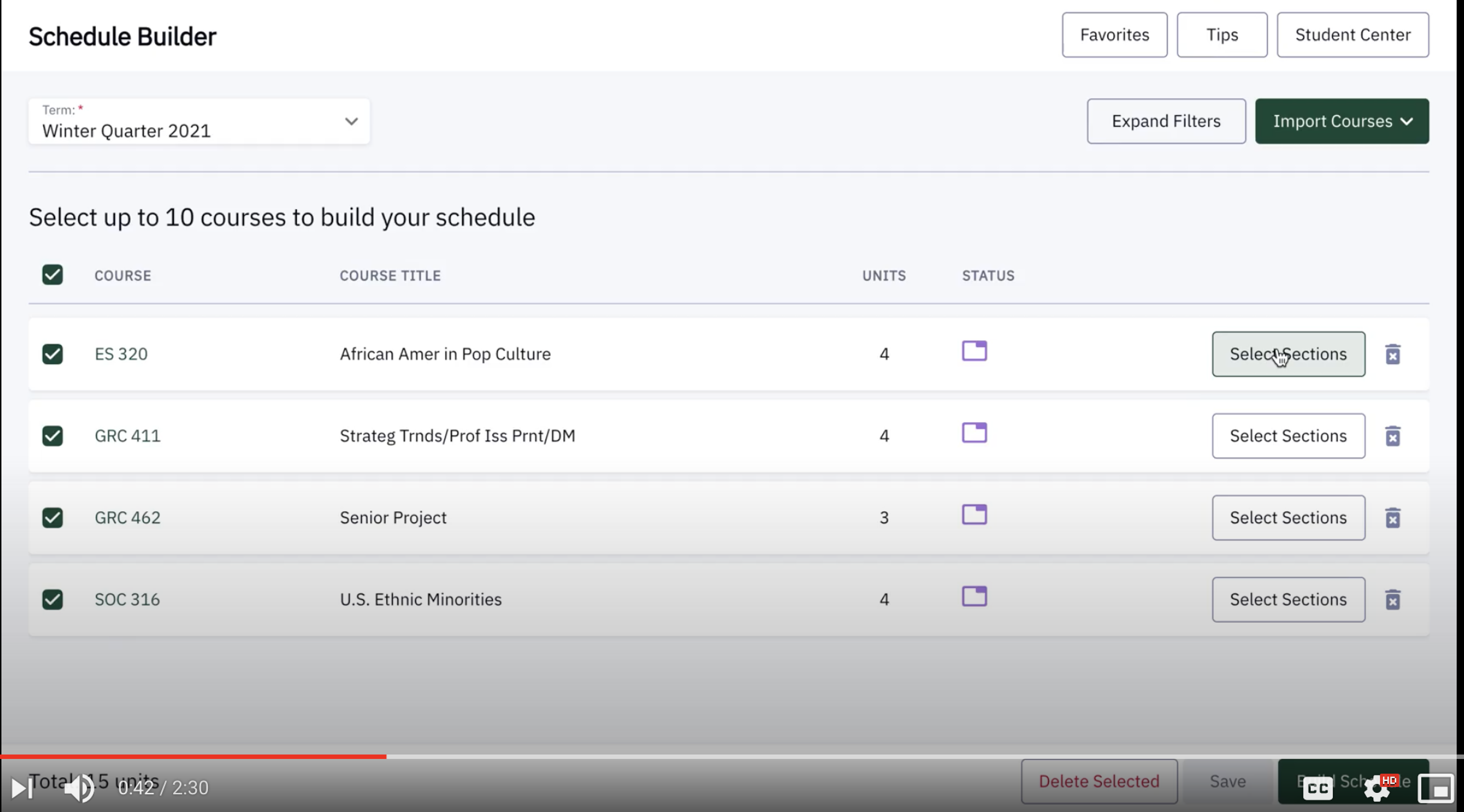
Schedule builder in Cal Poli University shows uses rows of schedule and their details
User Flow - MyPlan Feature
There are 4 main focus to redesign in this project, we divided the work evenly to each member of our designer team. I personally got to handle the interesting segment, which is MyPlan. These are the user flow for MyPlan feature
MyPlan main user flow to add, substract, and edit class
I observed that MyPlan doesn’t integrate with the registration process. Students can add the subject of the class, but couldn't edit the details of that later. So we decided to give MyPlan more function, which is push planner to cart -tied to registration
Push to cart flow
Sketching and Low Fidelity Design
We decided to pick some of the features that were best suited for our ideas. Our team also perform a quick crazy 8 sketching method to get 8 diverse ideas for each person in a short time. We chose the most voted design to make a low fidelity design.
Some ideas that get voted by team members
Low fidelity design screens
High Fidelity and Prototype
After we were done with the high fidelity, we made the prototype in the same day. Not just that, our team also made some scenarios with the prototypes so we can conduct usability testing the next day. These are the prototype for MyPlan page and Finance Page
Usability Testing - Play the scenario
We invited five users to participate in usability testing. These are the scenarios we create for user to finish their task:
Scenario 1. How do you add, remove, and push planner to cart
Scenario 2. How do you find and add resources
Scenario 3. How do you pay your partial tuition
Scenario 4. How do you edit information in your profile
Based on the user testing, it is the moment of truth now.
Based on the user testing, it is the moment of truth now.
45% SUCCESS RATE
Based on the result that we had, we did not satisfy yet. This shows that our redesign hasn’t shown that we did a good job at making the process simple and easy to navigate for students.
There are some ideas that we can explore and implement in our design to make this success rate higher. So the next step we did an iteration of the design.
Week 2 Design Sprint
Iterate, iterate, iterate and test !
Iterate, iterate, iterate and test !
We had to do some reiterations and another usability testing. We were never perfect in the first place. Based on the usability testing, we focus our iteration on the most complex features that have more feedback, which are MyPlan and Resources pages.
MyPlan Iteration
Screenshot of problems found in MyPlan page
Screenshot for solutions after iteration in MyPlan page
1. Added the clarity on the left navigation menu
The result from the user testing was the user confused about where they are on the page. They don’t recognize that they are on the MyPlan page. The icons on the right do not explain themselves well enough. We added clarity to our left side icon by explaining the function of each one on the left navigation panel.
2. Eliminated drag and drop
Most of our users didn’t know the function of the drag and drop feature and can’t picture how to use it. They think they might use it but what if they drag the wrong class, can it be re-drag, or undo. The function to edit and delete will be under the pen button. This change is easier to be discovered by the user.
3. Removed the placeholder
After the user testing, most users think the placeholder won't be necessary because they already know what class they will take and not choosing any placeholder, so we decided to remove it.
Resources Iteration
Screenshot of problems found in Resources page
Screenshot for solutions after iteration in Resources page
1. Fixed the visual hierarchy with left-side navigation and wider cards
The screen looks too busy because there are many boxes/cards on the screen and it looks like an important CTA. Users had a problem deciding which box contains the online platform. We redesigned the box of categories into left-side navigation. The left side navigation shows what is inside that category. Users can find their resources without leaving the current page. The category name was changed into something more intuitive. This new design shows wider cards to display more information about each resource.
2. Simplified the right menu bar
During the user testing we observed that users will ignore the download, most recent, and commonly used button. So we removed the downloaded, most recent, and commonly used button on the right side.
Final Prototype
The Moment of Truth - Second Iteration
We invited different users to do user testing. We asked them to test the tasks with more detail scenarios that we modified based on the changes that were made. Based on the test, this second round we had :
88.7% SUCCESS RATE
75% of users were able to plan and register their courses from MyPlan
80% of users were able to find the resources in UW Resources
100% users were able to smoothly pay the tuition in Finance
100% users were able to edit their information in Profile
Learning Outcome.
From 2 weeks of doing design sprint, I have learned how to :
- Collaborate with diverse, international remote teams
- Discipline and time management
- Listen to opinions and gathering insight from team members to form them into solutions together
Moving Foward.
We recognized that the UW system needs to be integrated for both the students and staff. Our MyPlan page is the most unique and complicated; however it requires more time to be fully operational.
- The MyPlan feature for add, edit, and, push to card was a big success. But, MyPlan's major requirements are still not perfect as students take longer to understand the information presented.
- We will conduct more research for the major requirements page of MyPlan to make the page more intuitive to improve the success rate of the website.
Thank you for reading.
Thank you for taking the time to review my work. You can learn more about my projects and availability by emailing me.